Overview
The goal of this tutorial is to get you started with Code Shaper as quickly as possible. It is divided into four parts:
The Tutorial App
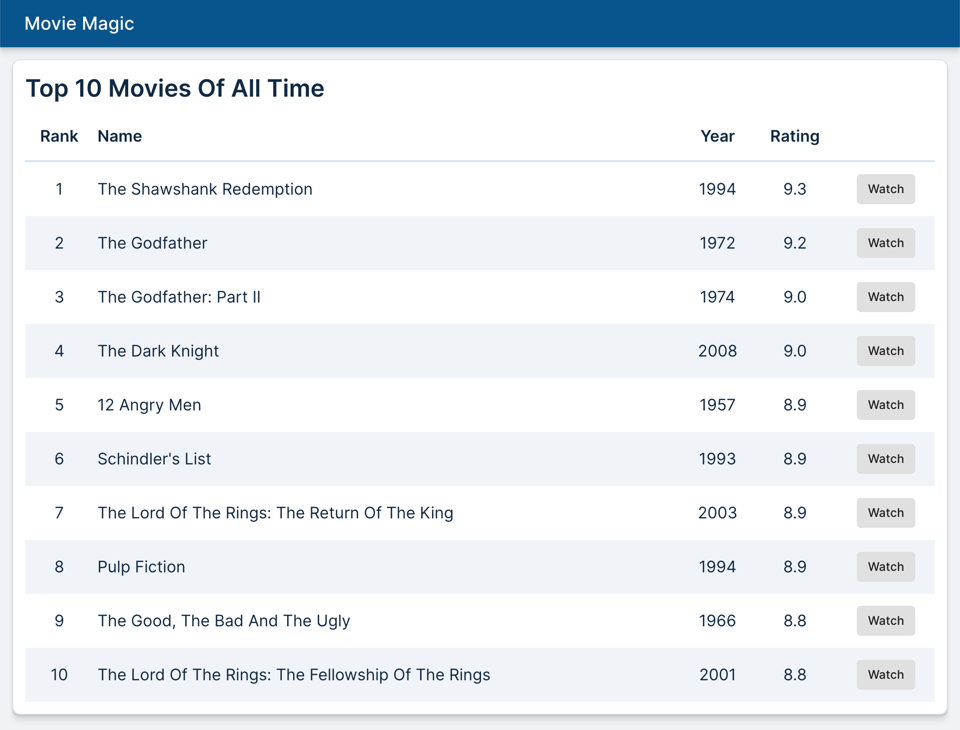
During the course of the tutorial, we will build a simple web app called Movie Magic. It shows a list of top 10 movies and allows the user to watch any of them. You can look at the finished source code in the Movie Magic repo.

Implementation Plan
Code Shaper is a modular code generator. We will build our web app layer-by-layer, simulating how we might build a mission critical application in real life.
Here's our plan to implement this app:
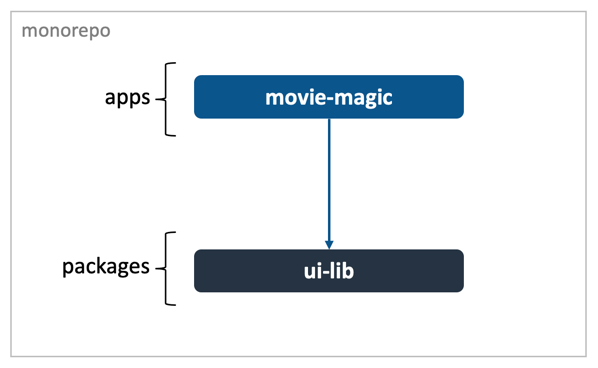
- Bootstrap a monorepo from scratch where we will house our app, a component library, Storybook and a custom generator. We will use Turborepo for this.
- Create a workspace called ui-lib which will house reusable React components, such as buttons, tabs and menus.
- Create another workspace called movie-magic where we will house the main application. This app will use components from the ui-lib.
- Write a generator to replace the
fetchbased hook in movie-magic withreact-queryandaxios.

By convention, we store apps under the apps folder and libraries under the packages folder of the monorepo.
Notice the modular nature of Code Shaper
As we progress through the tutorial, you will notice that we use different plugins for different aspects of the application. Code Shaper itself is unopinionated about the technologies you use, however plugins usually are. Choose from the many off-the-shelf plugins designed to work with specific technologies or roll your own to fit your unique needs. We will look at the second option in the last part of the tutorial.
Pay attention
To get the most out of this tutorial, please follow the instructions meticulously. A missed step could mean a lot of wasted of time and frustration.
Let's get started. Navigate to Set up a monorepo.